Formulario de Inicio con WPF
Windows Presentation Foundation (WPF) es una tecnología de Microsoft, presentada como parte de Windows Vista. Permite el desarrollo de interfaces de interacción en Windows tomando características de aplicaciones Windows y de aplicaciones web.
WPF ofrece una amplia infraestructura y potencia gráfica con la que es posible desarrollar aplicaciones visualmente atractivas, con facilidades de interacción que incluyen animación, vídeo, audio, documentos, navegación o gráficos 3D. Separa, con el lenguaje declarativo XAML y los lenguajes de programación de .NET, la interfaz de interacción de la lógica del negocio, propiciando una arquitectura Modelo Vista Controlador para el desarrollo de las aplicaciones.
- Crear un proyecto nuevo con WPF y C#. Y estructurar las carpetas del proyecto de la siguiente manera.

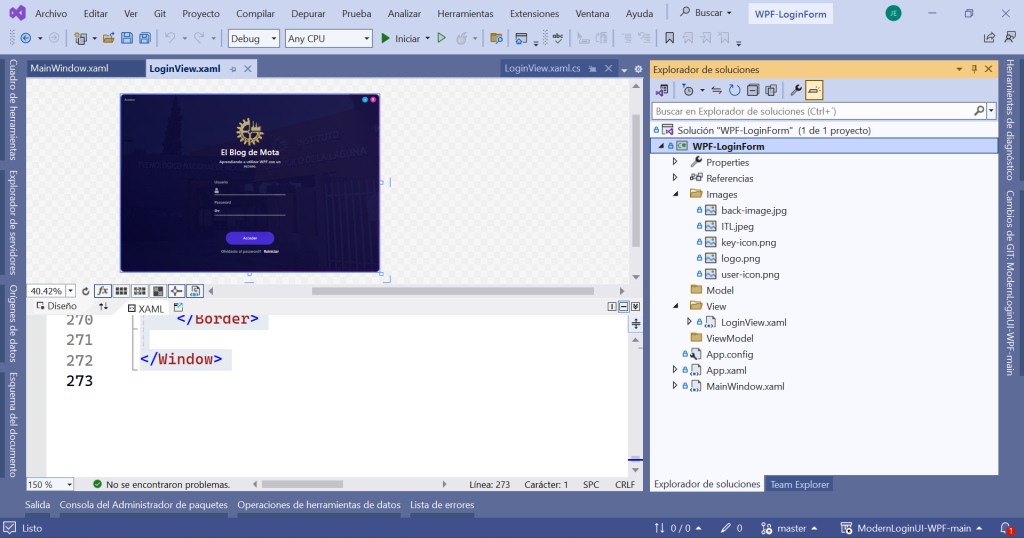
2. En la carpeta View, crear una nueva pagina WPF llamada LoginView.xaml
3. Agregar el siguiente código :
<Window x:Class="WPF_LoginForm.View.LoginView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPF_LoginForm.View"
mc:Ignorable="d"
Title="LoginView" Height="550" Width="800"
WindowStyle="None"
ResizeMode="NoResize"
WindowStartupLocation="CenterScreen"
Background="Transparent"
AllowsTransparency="True"
MouseDown="Window_MouseDown">
<Border CornerRadius="12">
<Border.Background>
<ImageBrush ImageSource="/Images/ITL.jpeg"
Stretch="Fill"/>
</Border.Background>
<Border CornerRadius="10"
BorderThickness="2"
Opacity="0.95">
<Border.BorderBrush>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="#462AD8" Offset="0"/>
<GradientStop Color="#DA34AE" Offset="0.75"/>
<GradientStop Color="#8A16C1" Offset="1"/>
</LinearGradientBrush>
</Border.BorderBrush>
<Border.Background>
<LinearGradientBrush StartPoint="0,1" EndPoint="1,0">
<GradientStop Color="#060531" Offset="0"/>
<GradientStop Color="#1B1448" Offset="1"/>
</LinearGradientBrush>
</Border.Background>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid Grid.Row="0">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition Width="25"/>
<ColumnDefinition Width="25"/>
<ColumnDefinition Width="5"/>
</Grid.ColumnDefinitions>
<TextBlock Text="Acceso"
Foreground="DarkGray"
FontSize="10"
FontFamily="Montserrat"
Grid.Column="0"
VerticalAlignment="Center"
Margin="10,0,0,0"/>
<Button x:Name="btnMinimize"
BorderThickness="0"
Content="-"
Foreground="White"
FontSize="16"
FontFamily="Montserrat"
Cursor="Hand"
Grid.Column="1"
Click="btnMinimize_Click">
<Button.Style>
<Style TargetType="Button">
<Setter Property="Background" Value="#28AEED"/>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="#278BEF"/>
</Trigger>
</Style.Triggers>
</Style>
</Button.Style>
<Button.Template>
<ControlTemplate TargetType="Button">
<Border Width="18" Height="18"
CornerRadius="9"
Background="{TemplateBinding Background}">
<ContentPresenter VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</Border>
</ControlTemplate>
</Button.Template>
</Button>
<Button x:Name="btnClose"
BorderThickness="0"
Content="X"
Foreground="White"
FontSize="12"
FontFamily="Montserrat"
Cursor="Hand"
Grid.Column="2"
Click="btnClose_Click">
<Button.Style>
<Style TargetType="Button">
<Setter Property="Background" Value="#DA34AE"/>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="#C62DAE"/>
</Trigger>
</Style.Triggers>
</Style>
</Button.Style>
<Button.Template>
<ControlTemplate TargetType="Button">
<Border Width="18" Height="18"
CornerRadius="9"
Background="{TemplateBinding Background}">
<ContentPresenter VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</Border>
</ControlTemplate>
</Button.Template>
</Button>
</Grid>
<StackPanel Width="220"
Grid.Row="1"
Orientation="Vertical"
Margin="0,35,0,0">
<Image Source="/Images/Logo.png"
Width="100" Height="100"/>
<TextBlock Text="El Blog de Mota"
Foreground="White"
FontSize="25"
FontWeight="Medium"
FontFamily="Montserrat"
HorizontalAlignment="Center"/>
<TextBlock Text="Aprendiendo a utilizar WPF con un acceso."
Foreground="LightGray"
FontSize="12"
FontWeight="Medium"
FontFamily="Montserrat"
TextWrapping="Wrap"
TextAlignment="Center"
Margin="0,5,0,0"/>
<TextBlock Text="Usuario"
Foreground="DarkGray"
FontSize="12"
FontWeight="Medium"
FontFamily="Montserrat"
Margin="0,35,0,0"/>
<TextBox x:Name="txtUser"
FontSize="13"
FontWeight="Medium"
FontFamily="Montserrat"
Foreground="White"
CaretBrush="LightGray"
BorderBrush="DarkGray"
BorderThickness="0,0,0,2"
Height="28"
VerticalContentAlignment="Center"
Margin="0,5,0,0"
Padding="20,0,0,0">
<TextBox.Background>
<ImageBrush ImageSource="/Images/user-icon.png"
Stretch="None"
AlignmentX="Left"/>
</TextBox.Background>
</TextBox>
<TextBlock Text="Password"
Foreground="DarkGray"
FontSize="12"
FontWeight="Medium"
FontFamily="Montserrat"
Margin="0,15,0,0"/>
<PasswordBox x:Name="txtPass"
FontSize="13"
FontWeight="Medium"
FontFamily="Montserrat"
Foreground="White"
CaretBrush="LightGray"
BorderBrush="DarkGray"
BorderThickness="0,0,0,2"
Height="28"
VerticalContentAlignment="Center"
Margin="0,5,0,0"
Padding="20,0,0,0">
<PasswordBox.Background>
<ImageBrush ImageSource="/Images/key-icon.png"
Stretch="None"
AlignmentX="Left"/>
</PasswordBox.Background>
</PasswordBox>
<Button x:Name="btnLogin"
BorderThickness="0"
Content="Acceder"
Foreground="White"
FontSize="12"
FontFamily="Montserrat"
Cursor="Hand"
Margin="0,50,0,0"
Click="btnLogin_Click">
<Button.Style>
<Style TargetType="Button">
<Setter Property="Background" Value="#462AD8"/>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="#28AEED"/>
</Trigger>
</Style.Triggers>
</Style>
</Button.Style>
<Button.Template>
<ControlTemplate TargetType="Button">
<Border Width="150" Height="40"
CornerRadius="20"
Background="{TemplateBinding Background}">
<ContentPresenter VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</Border>
</ControlTemplate>
</Button.Template>
</Button>
<StackPanel Orientation="Horizontal"
HorizontalAlignment="Center"
Margin="0,15,0,0">
<TextBlock Text="Olvidaste el password?"
Foreground="DarkGray"
FontSize="12"
FontWeight="Medium"
FontFamily="Montserrat"/>
<TextBlock Text="Reiniciar"
Foreground="White"
FontSize="12"
FontWeight="Medium"
FontFamily="Montserrat"
Cursor="Hand"
Margin="8,0,0,0"/>
</StackPanel>
</StackPanel>
</Grid>
</Border>
</Border>
</Window>
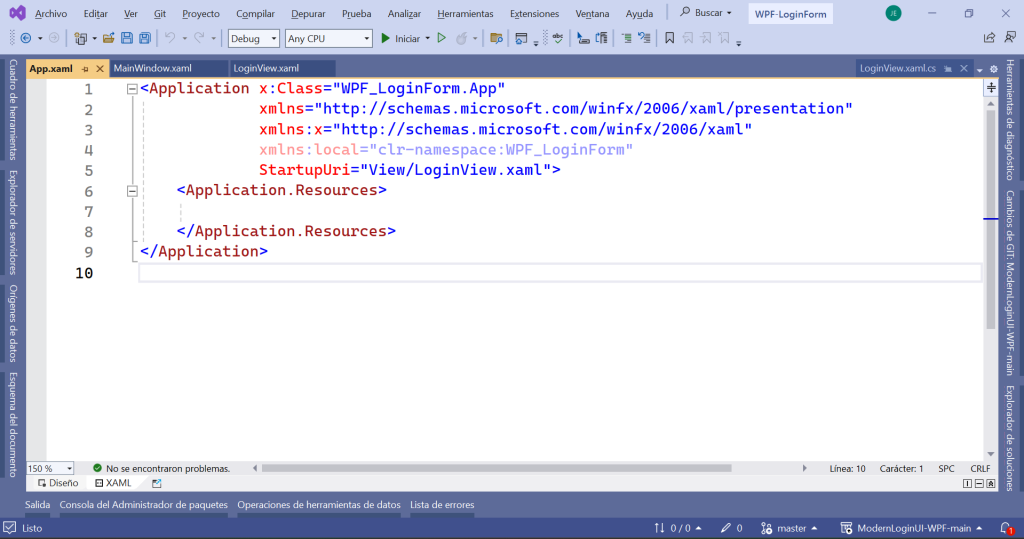
4. Modificar el archivo App.xaml para que la aplicación pueda ejecutar como pagina de inicio, la nueva ventana que acabamos de crear. En este caso modificamos la etiqueta StartupUri y la apuntamos a nuestro archivo LoginView.xaml

Dejo el siguiente link para descargar el proyecto de GitHub.
https://github.com/Instituto-Tecnologico-de-la-Laguna/WPF-LoginForm.git